Bas de page d’accueil avec slider d’infos à ne pas manquer.

subs
Comment présenter les différents visages des Subsistances dans un nouveau site web artistique ?
Situées dans des bâtiments historiques à Lyon, les Subsistances se définissent comme un lieu vivant de création et d’expériences artistiques, proposant un programme riche (théâtre, danse, musique, cirque, arts visuels et numériques, spectacles ou ateliers…) en soutenant la création (résidences d’artistes, production, etc.).

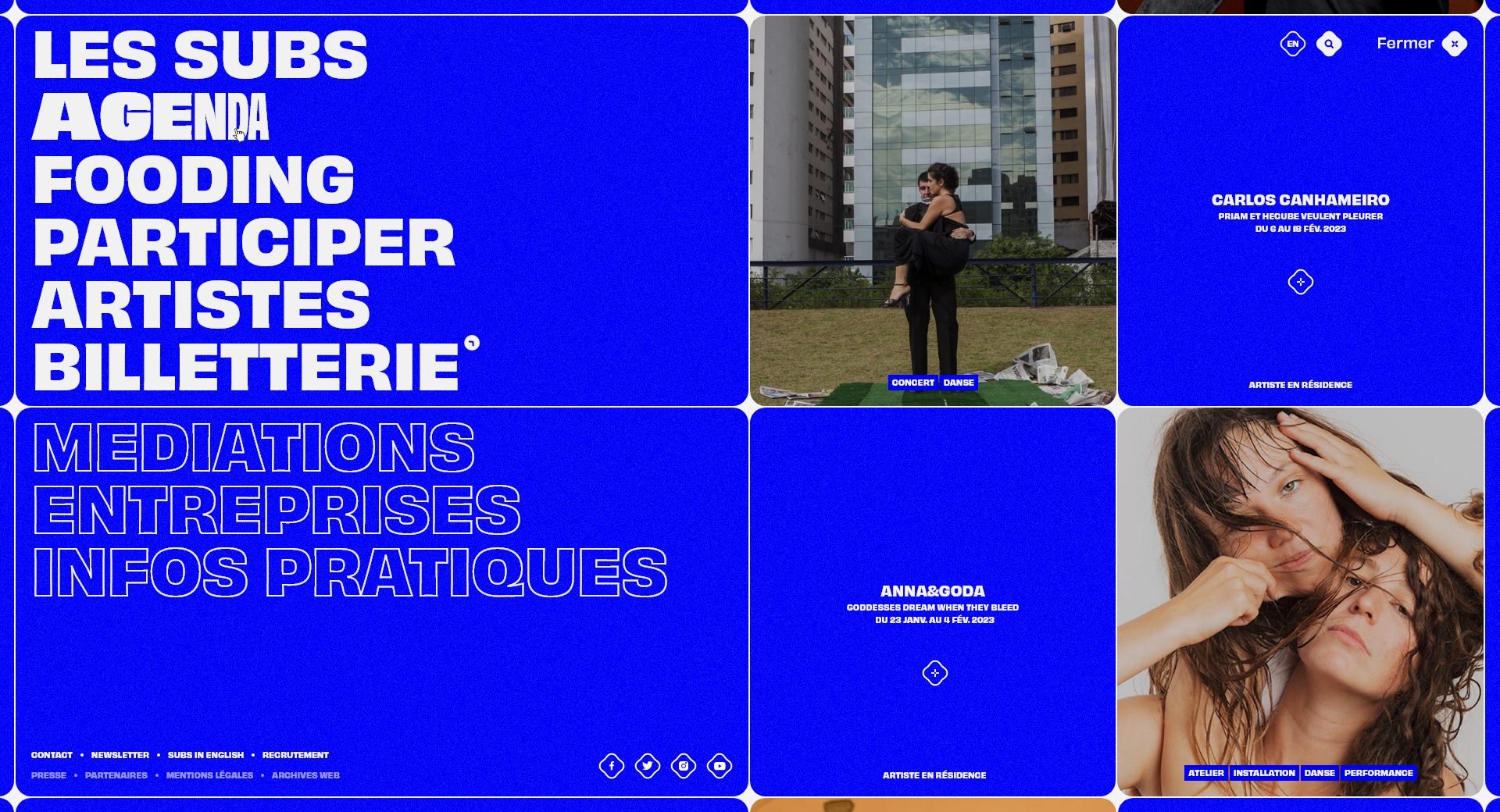
Une identité forte et assumée, jouant avec la typographie, les photos et le logo en 3D. La page d’accueil offre un bel aperçu de la programmation en un clin d’œil.



Interaction au drag pour faire défiler les infos.
Des couleurs pêchues.
Une typographie animée, hybride, vivante.
Un logo 3D animé s’adaptant toujours aux couleurs du site.
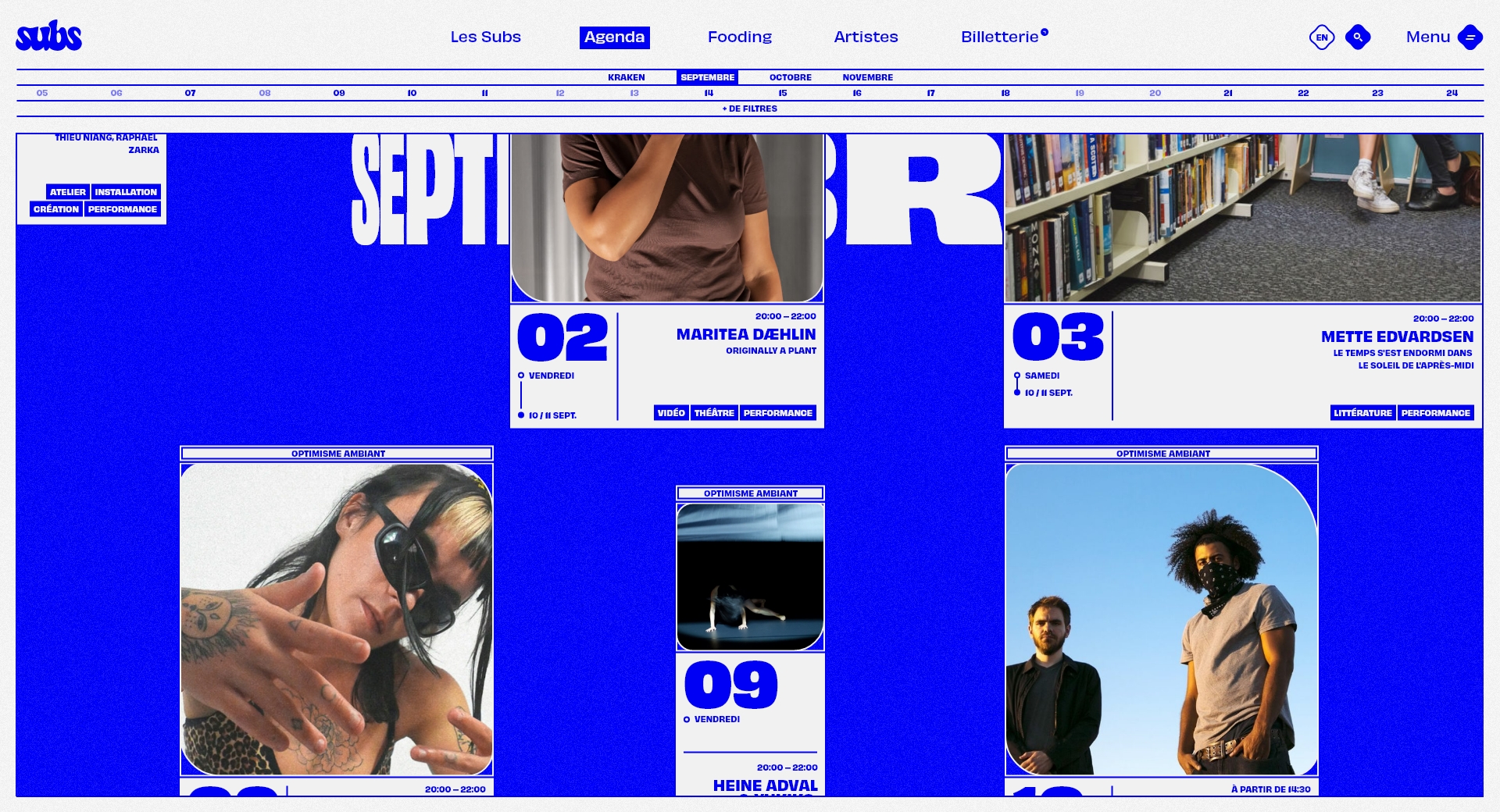
Une timeline mise en avant pour une expérience utilisateur optimisée.

Un agenda visuel organisé par mois.
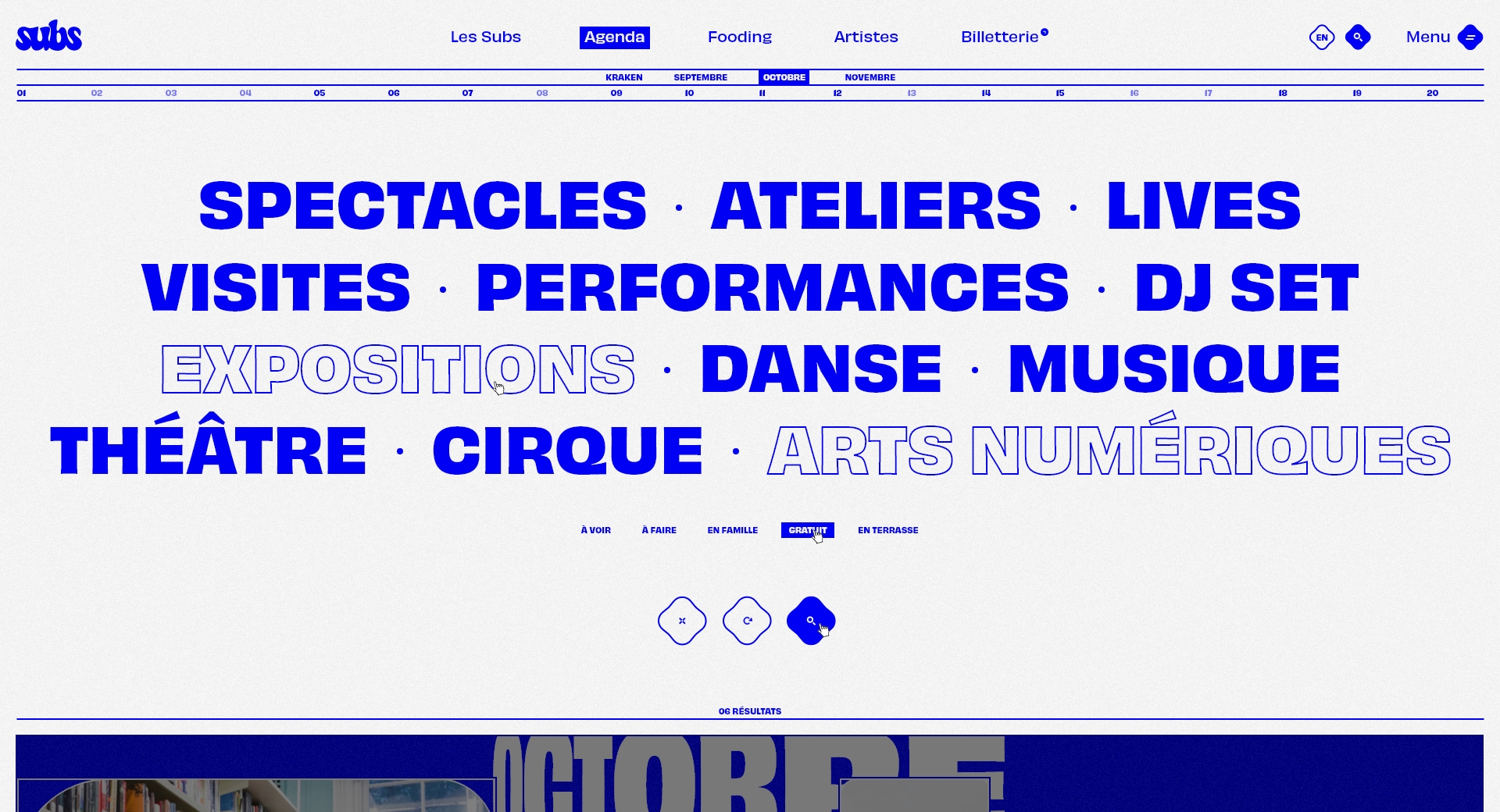
3 niveaux d’information, possibilité de filtrer par type d’événements, typologie de spectacles, etc. mise en avant des dates, navigation fluide.


Un easter egg bien caché, pour les curieux…
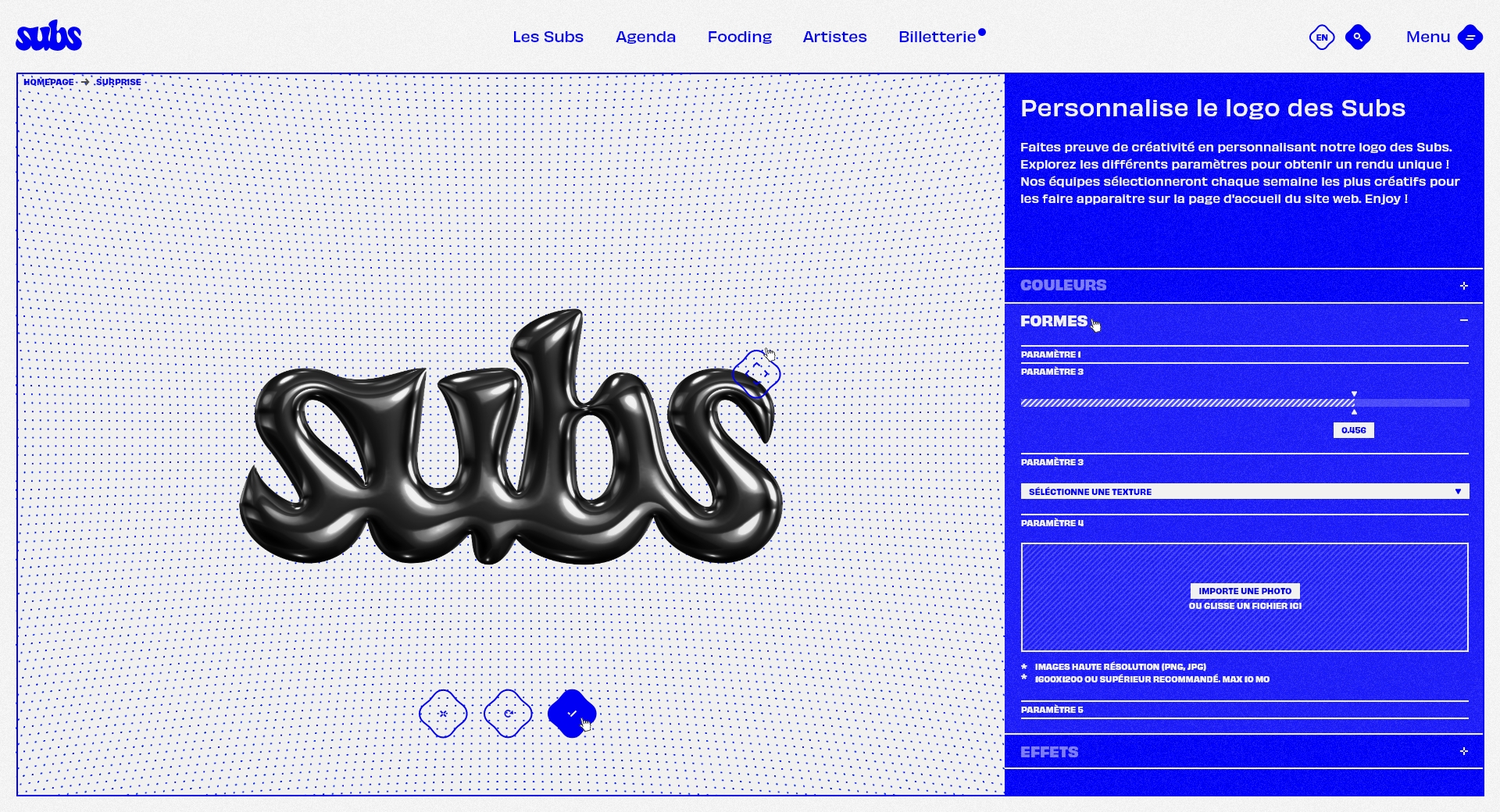
Dans la barre de recherche du site, une énigme est proposée, de manière presque anecdotique. Si l’utilisateur tape la bonne réponse dans la recherche, il accède alors à un module de personnalisation du logo 3D des Subs. Il peut alors créer sa propre version du logo en personnalisant les matières, couleurs, reflets… Une autre manière d’expérimenter la création avec les Subs !

Barre de recherche du site avec easter egg.

Module de personnalisation du logo 3D.
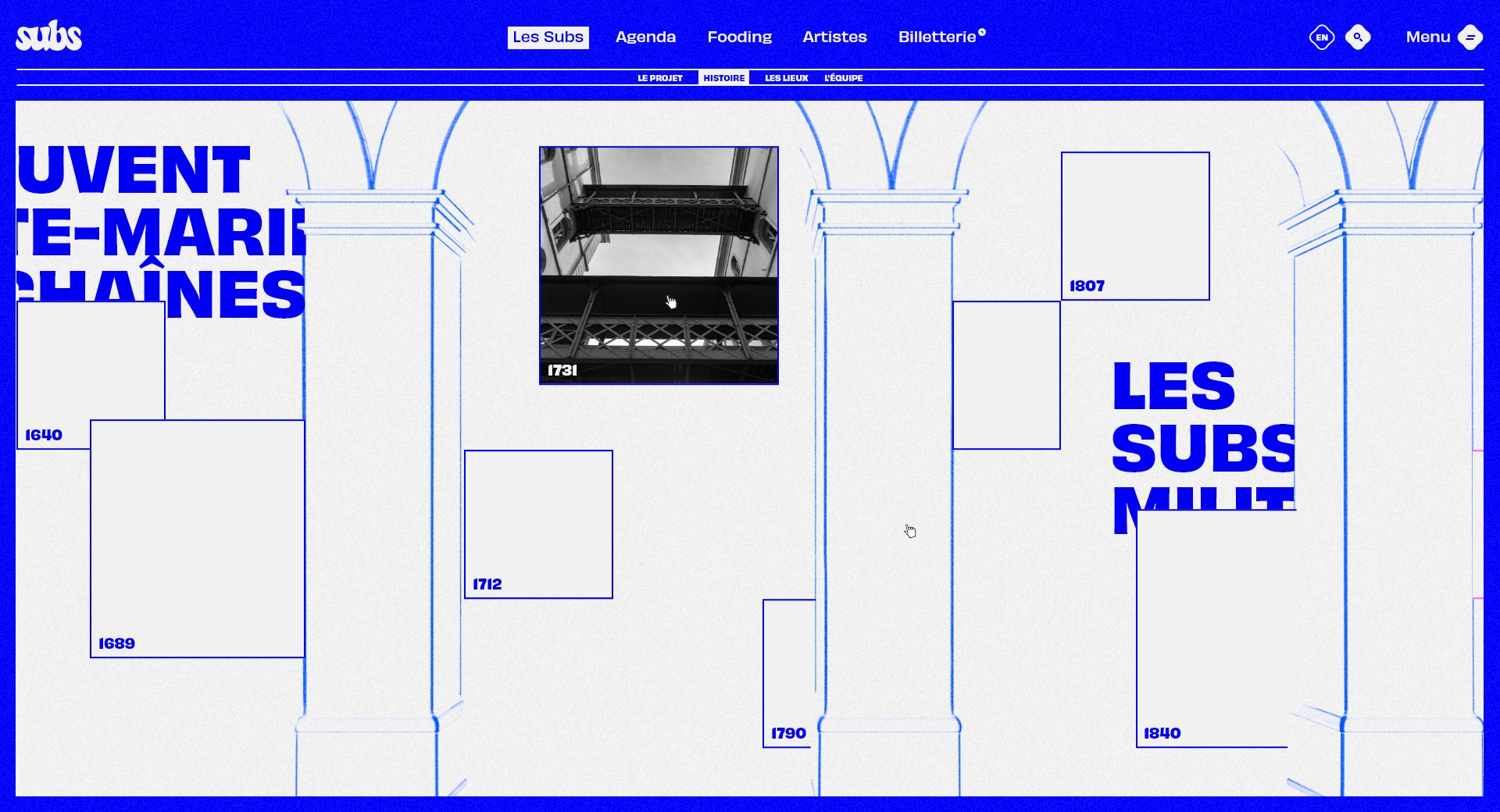
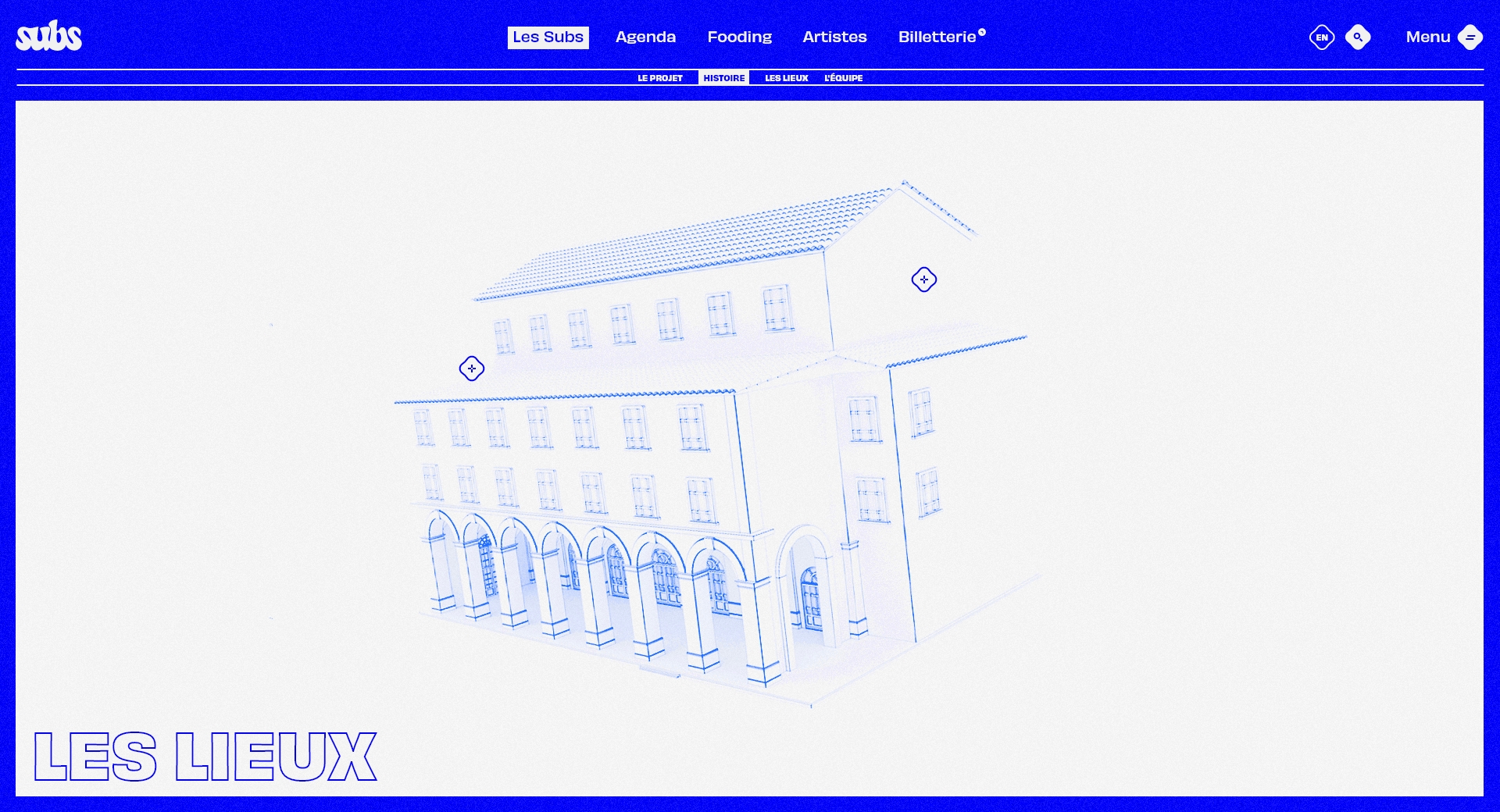
Une narration scrollée pour présenter un lieu historique pas comme les autres.
Nous nous sommes lancé le défi de créer une page sur mesure pour présenter le projet des Subs, leur histoire, les lieux ainsi que l’équipe. Pour cela nous proposons à l’utilisateur de scroller et parcourir ce lieux emblématique reproduit en 3D et complètement interactif.

Page les Subs, présentant l’histoire des lieux

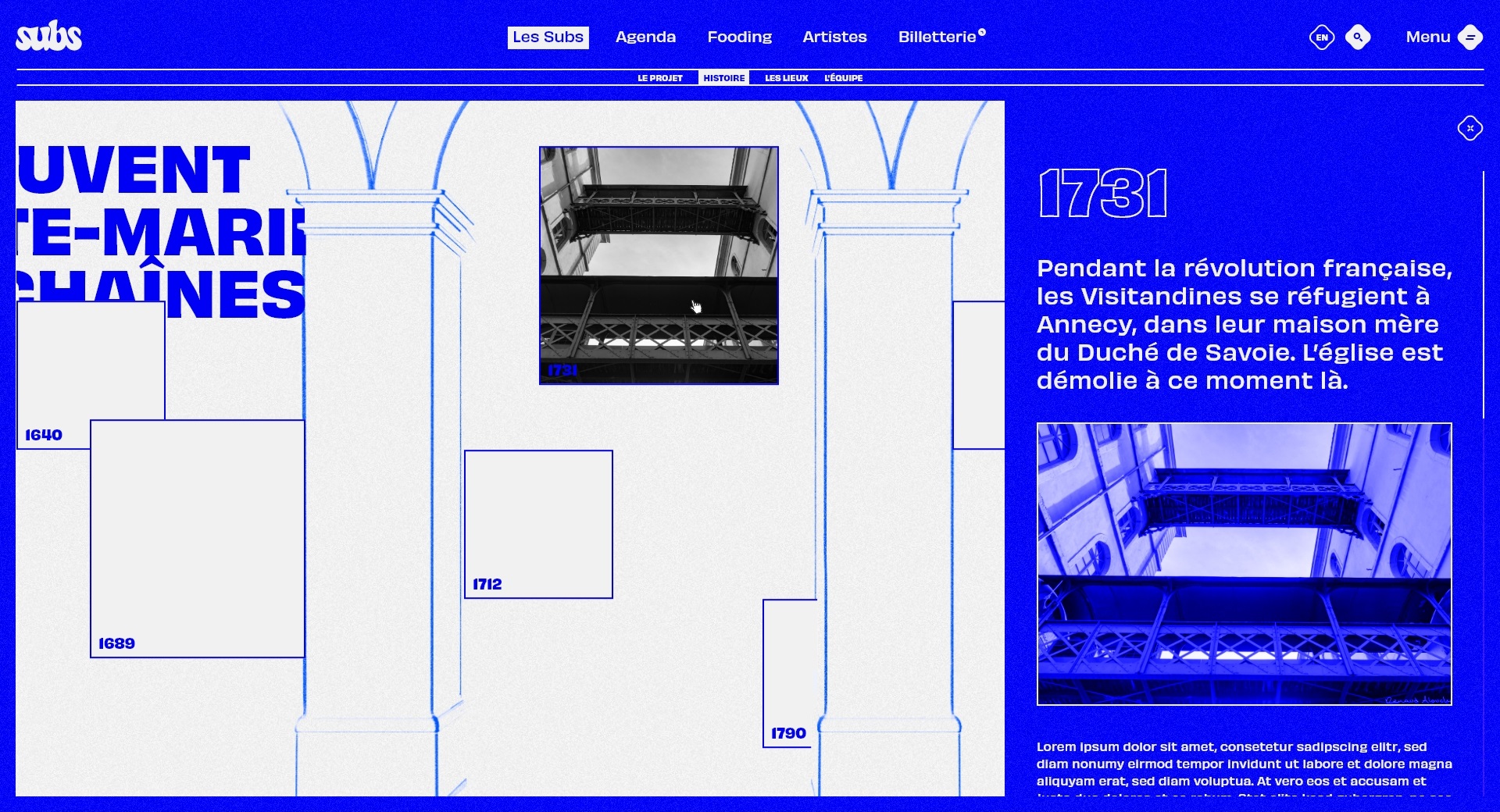
Au clic sur une date, un encart d’information se déploie pour en savoir plus.

Une expérience pensée pour le mobile.
Malgré un design riche en détails sur desktop et son lot d’animations, l’expérience reste tout aussi pratique sur mobile.